Two types of electronic graphics
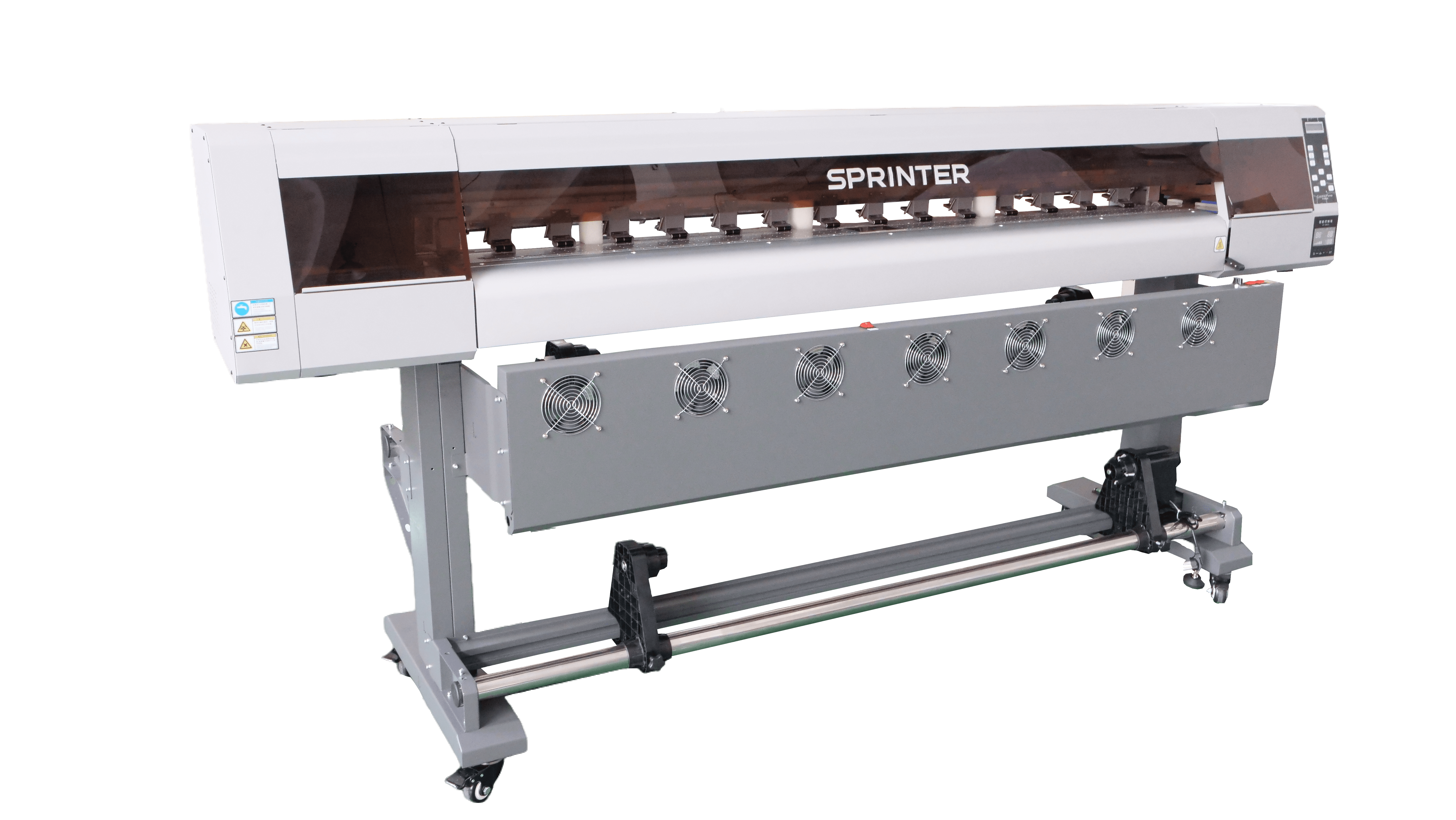
Bitmap is a mapping from some domain (for example, a range of integers) to bits. It is also called a bit array or bitmap index.A bitmap consists of multiple square pixels of different or the same color, which can be distorted when zoomed in or out.
Common file formats include GIF, JPEG, PNG, TIFF, XBM, BMP, PCX, etc.
Vector, also known as vector, is a mathematical formula that uses straight lines and curves to describe a graphics. It is not distorted by zooming in or out. Common vector file formats are PICT, EPS, WMF, etc.
The image type we are discussing here is bitmap, which is the main output graphic for our airbrush printing industry. It is important to know that even vector images are rasterized before they are printed out.
Two ways of describing size
Pixel size: Pixel size is usually used to describe the total number of pixel dots that make up a picture. For example, if a photo has 1800 dots horizontally and 1200 dots vertically, then the image size is 1800x1200 (pixels).
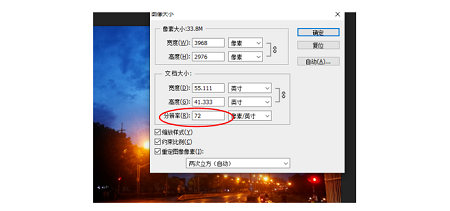
Image size: The actual physical size of the image, in millimeters, centimeters, meters, inches, etc. For example, create a new 6x4 inch image. Here are the common image sizes used in PS.

Resolution / DPI
Resolution / DPI: Dots Per Inch (dots per inch), refers to the number of pixel dots contained in a range of 1x1 inch. It is obtained by dividing the number of pixel dots by the image size. If a picture is 6x4 (inches), there are 1800x1200 (dots), then the resolution of the picture (resolution) is 1800 (dots)/6 (inches) = 300dpi.

Digitally printed images are generally made up of multiple square pixels, and the more pixels there are, the clearer the image will be. So people want to use high resolution (more pixel dots) images to print high quality images.
Like printing DPI, screen resolution refers to the number of pixels per inch (also known as PPI, pixel per inch), a pixel is a small square of color dots, and it is through these pixels that the monitor displays information such as text pictures and videos.Usually the resolution of a monitor screen is 72 dpi. Increasing the dpi does not make the image itself better, but it does make the image file larger. It will slow down the image in uploading, downloading, opening, and other network transfers,so when you open an image in Photoshop, you can see that the default dpi is 72dpi.

DPI in UV printing
Usually the printing resolution of the output device is fixed, depending on the design and manufacturing scheme of the manufacturer.
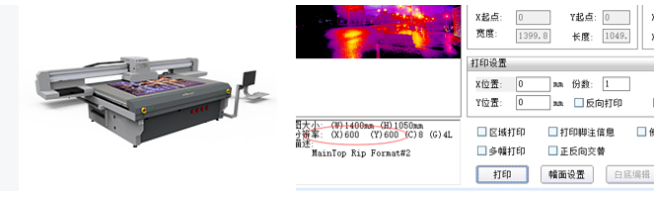
Take EDI UV printer TC-CF2513 machine as an example.
The common output modes are 600*600; 600*900; 600*1200, that is, 600 dots in the horizontal X output, vertical Y printing 600; 900; or 1200 dots.
600*600 : production printing mode, the number of dots to be output is relatively small, the image output effect is normal and acceptable, and more obviously, the printing speed is faster.
600 * 900 : high quality printing mode, the output of the picture is relatively high quality and fast.
600 * 1200 : high-precision printing mode, mostly used in the need to show the details of the printing of high-quality images, such as art paintings, etc., because the output of more points, the corresponding printing speed will be slightly slower.

The key of digital printing is to combining online design creativity and offline visual experience. An excellent output device, not only to show the original designer's ideas, but also need to ensure that the output is stable and reliable.